より新しいバージョンでの記事Processing3.4とJava Image Filtersを使用して画像をかたむけるを参照してください。
ProcessingとJava Image Filters(pixels)を使用して画像をかたむけるには、以下のコードを実行します。Java Image Filtersはhttps://pixels.dev.java.net/servlets/ProjectDocumentListから pixels-core-2.1.3-SNAPSHOT.jarをダウンロードしてSketchのフォルダのcodeサブフォルダに配置するか、 Sketch->Add FilesメニューからSketchに追加します。
PImage img = loadImage("SF.JPG");
// 画像を傾ける
ShearFilter sf = new ShearFilter();
// 画像のリサイズをおこなうか
sf.setResize(true);
// x角度
sf.setXAngle(45f/180f*ImageMath.PI);
sf.setEdgeAction(sf.ZERO);
PImage img2 = new PImage(sf.filter((BufferedImage)img.getImage(), null));
// キャンバスサイズ
size(img2.width, img2.height);
image(img2, 0, 0);
// ファイル保存
save("sample1455a.png");
元画像(sf.jpg):dataサブディレクトリに配置か、Add Filesで追加。

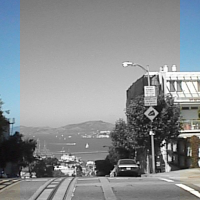
出力画像(sample1455a.png)

動作環境
Processing 1.0.7
〇関連項目
・Processingをインストールした仮想マシンを構築するには、以下のページを参照してください。
https://serverarekore.blogspot.com/search/label/Processing
・Processingに関する他の記事は、こちらを参照してください。