require 'RMagick'
include Magick
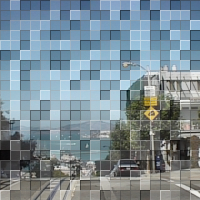
# 凸凹タイルに貼り付けたように加工
images = ImageList.new
images.new_image(20, 20){
self.background_color = "white"
}
images[0] = images.fx("rand()", RedChannel)
images[0] = images.fx("r", GreenChannel)
images[0] = images.fx("r", BlueChannel)
images2 = ImageList.new("sf.jpg")
images[0] = images.resize(images2[0].columns, images2[0].rows, PointFilter)
images[0].alpha = ActivateAlphaChannel
images[0] = images.fx("(i%10==0)||(j%10==0)?0.6:0.3", AlphaChannel);
images2.composite(images[0], CenterGravity, 0, 0,
OverCompositeOp).write("sample893a.png")
exit
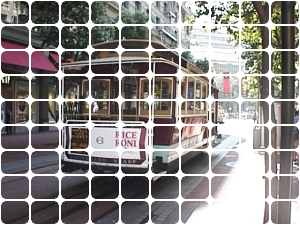
元画像(sf.jpg)

出力画像(sample893a.png)

動作環境
ruby1.8.6, rmagick2.7.1
関連項目
ImageMagickで、画像を凸凹タイルに貼り付けたように加工する