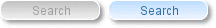
タブ画像を生成できます。
rem 環境によって変えてね
set im=C:\Progra~1\ImageMagick-6.3.1-Q16
rem タブ画像1 - 非選択
%im%\convert.exe -size 100x30 xc:none -tile gradient:#c0c0c0-#f2f2f2 -stroke #ffffff -draw "roundrectangle 0,0 99,29 8,8" +tile -stroke none -fill #a0a0a0 -draw "font-size 12 text 32,15 'Home'" ( +clone -background #000000 -shadow 40x2+3+3 ) +swap -background white -mosaic +tile -gravity south -chop 0x18 sample100a.gif
rem タブ画像1 - 選択
%im%\convert.exe -size 100x30 xc:none -tile gradient:#bbddff-#f0f5ff -stroke #ffffff -draw "roundrectangle 0,0 99,29 8,8" +tile -stroke none -fill #3070a0 -draw "font-size 12 text 32,15 'Home'" ( +clone -background #000000 -shadow 40x2+3+3 ) +swap -background white -mosaic +tile -gravity south -chop 0x18 sample100b.gif
rem タブ画像1 - hover
%im%\convert.exe -size 100x30 xc:none -tile gradient:#aaccf0-#e0e5ff -stroke #ffffff -draw "roundrectangle 0,0 99,29 8,8" +tile -stroke none -fill #3070a0 -draw "font-size 12 text 32,15 'Home'" ( +clone -background #000000 -shadow 40x2+3+3 ) +swap -background white -mosaic +tile -gravity south -chop 0x18 sample100c.gif
rem 3つのボタン画像を連結
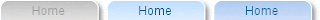
%im%\convert.exe sample100a.gif sample100b.gif sample100c.gif +append tab1.gif
出力画像(tab1.gif)

以下のようなCSSを指定することで、マウスオーバーした場合に
切り替わるように指定できます。
ul.mytab {
list-style: none;
}
ul.mytab li {
display: block;
float: left;
}
a.tab1 {
display: block;
width: 108px;
height: 20px;
background-image: url("./tab1.gif");
background-repeat: no-repeat;
background-position: 0px 0px;
text-decoration: none;
}
a.tab1selected {
display: block;
width: 108px;
height: 20px;
background-image: url("./tab1.gif");
background-repeat: no-repeat;
background-position: -108px 0px;
text-decoration: none;
}
a:hover.tab1 {
background-position: -216px 0px;
}
HTMLでは以下のように指定します。
<ul class="mytab">
<li><a class="tab1" href="#"></a></li>
<li><a class="tab1selected" href="#"></a></li>
</ul>
関連項目
ImageMagickで文字が透明なタブを描画する