写真から指定の色の半透明濃淡画像に変換するには、以下のバッチファイルを実行しています。
rem 環境によって変えてね
set im=C:\Progra~1\ImageMagick-6.3.9-Q16
rem 画像を白色の半透明濃淡画像に変換
%im%\convert.exe sf.jpg -matte -channel a -fx "luminosity" -channel rgb -fx "#FFFFFF" sample351a.png
rem 重ねあわせ例
%im%\convert.exe -size 200x200 pattern:checkerboard sample351a.png -composite sample351b.jpg
上記バッチでは、以下の処理を実行しています。
1. 明るさを元に、アルファチャネルに値を設定。rgbチャネルに白(#FFFFFF)を設定。
2. 1の出力画像と市松模様(pattern:checkerboard)を重ね合わせ。
元画像(sf.jpg)

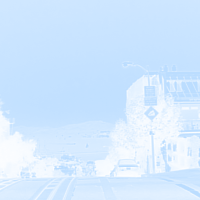
出力画像と市松模様の重ね合わせ例(sample351b.jpg)

rem 環境によって変えてね
set im=C:\Progra~1\ImageMagick-6.3.9-Q16
rem 画像を水色の半透明濃淡画像に変換
%im%\convert.exe sf.jpg -matte -channel a -fx "luminosity" -channel rgb -fx "#BBDDFF" sample351c.png
rem 重ねあわせ例
%im%\convert.exe -size 200x200 pattern:checkerboard sample351c.png -composite sample351d.jpg
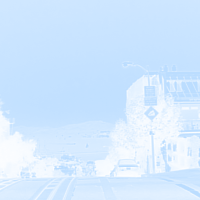
出力画像(sample351c.png)

重ね合わせ例(sample351d.jpg)

2008/07/13追記
ver6.4.0あたりからluminosityからlightnessに変わったので、以下のバッチを実行します。
rem 環境によって変えてね
set im=C:\Progra~1\ImageMagick-6.4.2-Q16
rem 画像を白色の半透明濃淡画像に変換
%im%\convert.exe sf.jpg -matte -channel a -fx "lightness" -channel rgb -fx "#FFFFFF" sample351a.png
rem 重ねあわせ例
%im%\convert.exe -size 200x200 pattern:checkerboard sample351a.png -composite sample351b.jpg
rem 画像を水色の半透明濃淡画像に変換
%im%\convert.exe sf.jpg -matte -channel a -fx "lightness" -channel rgb -fx "#BBDDFF" sample351c.png
rem 重ねあわせ例
%im%\convert.exe -size 200x200 pattern:checkerboard sample351c.png -composite sample351d.jpg