import java.io.*;
import javax.media.opengl.*;
import com.sun.opengl.util.*;
public class JoglSample8
{
// 出力画像サイズ
private static int width = 300;
private static int height = 300;
public static void main(String args[])
throws IOException
{
GLDrawableFactory gldf =
GLDrawableFactory.getFactory();
GLCapabilities glc = new GLCapabilities();
glc.setDoubleBuffered(false);
GLPbuffer buf = gldf.createGLPbuffer(
glc, null, width, height, null);
buf.addGLEventListener(
new GLEventListener(){
// 初期化
public void init(GLAutoDrawable dr)
{
GL gl = dr.getGL();
// 背景色
gl.glClearColor(
(float)0x77/(float)0xff,
(float)0x99/(float)0xff,
(float)0xff/(float)0xff,
1f);
}
public void display(GLAutoDrawable dr)
{
GL gl = dr.getGL();
GLUT glut = new GLUT();
gl.glViewport(0, 0, width, height);
// 透視投影
gl.glMatrixMode(GL.GL_PROJECTION);
gl.glLoadIdentity();
float ratio = (float)height/(float)width;
gl.glFrustum(-1.0f, 1.0f, -ratio, ratio,
5.0f, 40.0f);
gl.glMatrixMode(GL.GL_MODELVIEW);
gl.glLoadIdentity();
gl.glTranslatef(0.0f, 0.0f, -10.0f);
gl.glClear(GL.GL_COLOR_BUFFER_BIT);
gl.glPushMatrix();
// X軸回転
gl.glRotatef(45.0f, 1.0f, 0.0f, 0.0f);
// Y軸回転
gl.glRotatef(45.0f, 0.0f, 1.0f, 0.0f);
// ワイヤーフレームで球を描画する
glut.glutWireSphere(1.5f, 32, 32);
gl.glPopMatrix();
}
public void reshape(
GLAutoDrawable dr,
int x, int y,
int width, int height){}
public void displayChanged(
GLAutoDrawable dr,
boolean modeChanged,
boolean deviceChanged){}
}
);
GLContext context = buf.createContext(null);
context.makeCurrent();
buf.display();
Screenshot.writeToFile(
new File("sample1166a.png"), width, height, true);
context.release();
context.destroy();
}
}
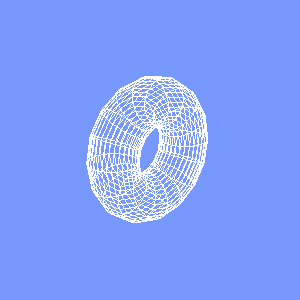
出力画像(sample1166a.png)