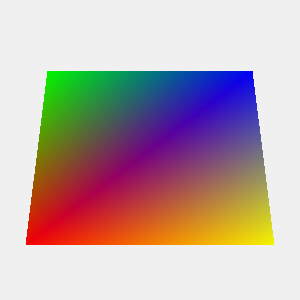
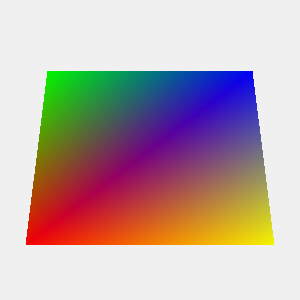
JOGLで4色グラデーションのポリゴンを描画するには、以下のコードを実行します。
import java.io.*;
import javax.media.opengl.*;
import javax.media.opengl.glu.*;
import com.sun.opengl.util.*;
public class JoglSample61
{
// 出力画像サイズ
private static int width = 300;
private static int height = 300;
public static void main(String args[])
throws IOException
{
GLDrawableFactory gldf =
GLDrawableFactory.getFactory();
GLCapabilities glc = new GLCapabilities();
glc.setDoubleBuffered(false);
GLPbuffer buf = gldf.createGLPbuffer(
glc, null, width, height, null);
buf.addGLEventListener(
new GLEventListener(){
// 初期化
public void init(GLAutoDrawable dr)
{
GL gl = dr.getGL();
// 背景色
gl.glClearColor(
(float)0xf0/(float)0xff,
(float)0xf0/(float)0xff,
(float)0xf0/(float)0xff,
1f);
}
public void display(GLAutoDrawable dr)
{
GL gl = dr.getGL();
GLUT glut = new GLUT();
gl.glViewport(0, 0, width, height);
// 透視投影
gl.glMatrixMode(GL.GL_PROJECTION);
gl.glLoadIdentity();
float ratio = (float)height/(float)width;
gl.glFrustum(-1.0f, 1.0f, -ratio, ratio,
5.0f, 60.0f);
gl.glMatrixMode(GL.GL_MODELVIEW);
gl.glLoadIdentity();
gl.glTranslatef(0.0f, 0.0f, -50.0f);
gl.glEnable(GL.GL_LIGHTING);
gl.glEnable(GL.GL_LIGHT0);
gl.glEnable(gl.GL_COLOR_MATERIAL);
gl.glEnable(GL.GL_NORMALIZE);
gl.glEnable(GL.GL_DEPTH_TEST);
gl.glClear(GL.GL_COLOR_BUFFER_BIT |GL.GL_DEPTH_BUFFER_BIT );
// X軸回転
gl.glRotatef(50.0f, 1.0f, 0.0f, 0.0f);
double rs = 15d;
gl.glBegin(GL.GL_POLYGON);
gl.glNormal3d(0, 1,0);
// 赤色
gl.glColor3f(1, 0, 0);
gl.glVertex3d(-rs/2, 0.0, rs/2);
// 緑色
gl.glColor3f(0, 1, 0);
gl.glVertex3d(-rs/2, 0.0, -rs/2);
// 青色
gl.glColor3f(0, 0, 1);
gl.glVertex3d(rs/2, 0.0, -rs/2);
// 黄色
gl.glColor3f(1, 1, 0);
gl.glVertex3d(rs/2, 0.0, rs/2);
gl.glEnd();
}
public void reshape(
GLAutoDrawable dr,
int x, int y,
int width, int height){}
public void displayChanged(
GLAutoDrawable dr,
boolean modeChanged,
boolean deviceChanged){}
}
);
GLContext context = buf.createContext(null);
context.makeCurrent();
buf.display();
Screenshot.writeToFile(
new File("sample1381a.png"), width, height, true);
context.release();
context.destroy();
}
}
出力画像(sample1381a.png)

動作環境
JOGL1.1.1a, JDK6 Update14