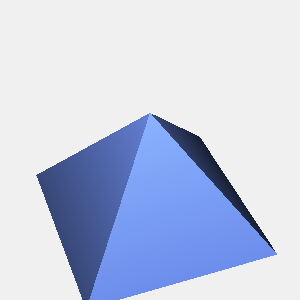
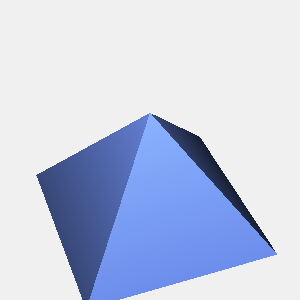
groovyとJOGLでピラミッドを描画するには、以下のコードを実行します。
import static javax.media.opengl.GL.*;
import java.io.*;
import javax.media.opengl.*;
import com.sun.opengl.util.*;
// 出力画像サイズ
width = 300
height = 300
def drawTriangle(GL gl,
double p1x, double p1y, double p1z,
double p2x, double p2y, double p2z,
double p3x, double p3y, double p3z)
{
gl.glBegin(GL_POLYGON)
gl.glNormal3d((p1x+p2x+p3x)/3,
1, (p1z+p2z+p3z)/3)
gl.glVertex3d(p1x, p1y, p1z)
gl.glNormal3d((p1x+p2x+p3x)/3,
0, (p1z+p2z+p3z)/3)
gl.glVertex3d(p2x, p2y, p2z)
gl.glNormal3d((p1x+p2x+p3x)/3,
0, (p1z+p2z+p3z)/3)
gl.glVertex3d(p3x, p3y, p3z)
gl.glEnd()
}
GLDrawableFactory gldf =
GLDrawableFactory.getFactory()
GLCapabilities glc = new GLCapabilities()
glc.setDoubleBuffered(false)
GLPbuffer buf = gldf.createGLPbuffer(
glc, null, width, height, null)
GL gl = buf.getGL()
buf.addGLEventListener(
[ init: {
// 背景色
gl.glClearColor(
0xf0/0xff as Float,
0xf0/0xff as Float,
0xf0/0xff as Float,
1f)
},
display: {
gl.glViewport(0, 0, width, height)
// 透視投影
gl.glMatrixMode(GL_PROJECTION)
gl.glLoadIdentity()
float ratio = height/width as Float
gl.glFrustum(-1.0f, 1.0f, -ratio, ratio,
5.0f, 40.0f)
gl.glMatrixMode(GL_MODELVIEW)
gl.glLoadIdentity()
gl.glTranslatef(0.0f, -1.0f, -12.0f)
gl.glEnable(GL_LIGHTING)
gl.glEnable(GL_LIGHT0)
gl.glEnable(GL_COLOR_MATERIAL)
gl.glEnable(GL_NORMALIZE)
gl.glEnable(GL_AUTO_NORMAL)
gl.glEnable(GL_DEPTH_TEST)
gl.glEnable(GL_CULL_FACE)
gl.glClear(GL_COLOR_BUFFER_BIT
| GL_DEPTH_BUFFER_BIT )
gl.glPushMatrix()
// 面の色を設定
gl.glColor3f(
0x77/0xff as float,
0x99/0xff as float,
0xff/0xff as float
)
// X軸回転
gl.glRotatef(40.0f, 1.0f, 0.0f, 0.0f)
// Y軸回転
gl.glRotatef(20.0f, 0.0f, 1.0f, 0.0f)
// ピラミッドサイズ
ph = 2.0
ps = 3.0
drawTriangle(gl,
0.0, ph, 0.0,
ps/2.0, 0.0, -ps/2.0,
-ps/2.0, 0.0, -ps/2.0)
drawTriangle(gl,
0.0, ph, 0.0,
-ps/2.0, 0.0, ps/2.0,
ps/2.0, 0.0, ps/2.0)
drawTriangle(gl,
0.0, ph, 0.0,
-ps/2.0, 0.0, -ps/2.0,
-ps/2.0, 0.0, ps/2.0)
drawTriangle(gl,
0.0, ph, 0.0,
ps/2.0, 0.0, ps/2.0,
ps/2.0, 0.0, -ps/2.0)
gl.glBegin(GL_POLYGON)
gl.glNormal3d(0,-1,0)
gl.glVertex3d(-ps/2, 0.0, ps/2)
gl.glVertex3d(-ps/2, 0.0, -ps/2)
gl.glVertex3d(ps/2, 0.0, -ps/2)
gl.glVertex3d(ps/2, 0.0, ps/2)
gl.glEnd()
gl.glPopMatrix()
},
reshape: {},
displayChanged: {}
] as GLEventListener
)
GLContext context =
buf.createContext(null)
context.makeCurrent()
buf.display()
Screenshot.writeToFile(
new File("sample1313a.png"),
width, height, true)
context.release()
context.destroy()
出力画像(sample1313a.png)

動作環境
JDK1.6 Update14, Groovy 1.6.3, JOGL 1.1.1a
関連情報
groovyとJOGLのまとめ