# coding=UTF-8
import win32com.client
im = win32com.client.Dispatch("ImageMagickObject.MagickImage.1")
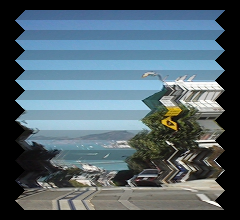
im.convert("sf.jpg", "-fx", "(r+g+b)/3", "(", "sf.jpg", "-alpha",
"activate", "-channel", "a", "-fx",
"1-sqrt(pow(140-i,2)+pow(80-j,2))/100", ")", "-composite",
"sample1391a.png")
元画像(sf.jpg)


動作環境
Python3.1.1, Python for Windows Extensions (Build 214), ImageMagick6.5.5