pointlight.svg
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="200" height="200">
<defs>
<filter id="plf">
<feSpecularLighting in="SourceGraphic" result="lr" specularExponent="20" lighting-color="#ffffff">
<fePointLight x="70" y="70" z="30"/>
</feSpecularLighting>
<feSpecularLighting in="SourceGraphic" result="l2r" specularExponent="15" lighting-color="#aaccff">
<fePointLight x="180" y="170" z="25"/>
</feSpecularLighting>
<feComposite in="SourceGraphic" in2="lr" result="t1" operator = "arithmetic" k1 = "0" k2 = "1" k3 = "0.5" k4 = "0"/>
<feComposite in="t1" in2="l2r" operator = "arithmetic" k1 = "0" k2 = "1" k3 = "1" k4 = "0"/>
</filter>
</defs>
<g filter="url(#gbf)">
<image x="0" y="0" width="200px" height="200px"
xlink:href="sf.jpg" filter="url(#plf)">
<title>sf.jpg</title>
</image>
</g>
</svg>
コマンド
rsvg-convert pointlight.svg -f png -o sample691.png
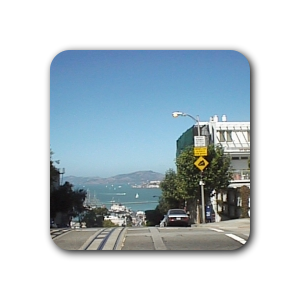
元画像(sf.jpg)

出力画像(sample691.png)

○関連項目
・librsvgをwindowsで使用してSVGからPNG画像を生成する (librsvgをWindowsで使用する方法)
・libsvgに関する他の記事はこちらを参照してください。