rem 環境によって変えてね
set im=C:\Progra~1\ImageMagick-6.4.8-Q16
%im%\convert.exe -size 200x200 sf.jpg -evaluate multiply 0.5 ( -size 200x200 radial-gradient:#ffffff60-#ffffff00 -chop 40x70 -background none -extent 200x200+0+0 -channel rgba -blur 0x5 ) -composite ( -size 200x200 gradient:#d0d0d0d0-#000000d0 -distort SRT -35 -fx "i==0||i==w-1||j==0||j==h-1?p:0" ) -composite sample913a.png
rem 黒背景と重ね合わせ
%im%\convert.exe -size 220x220 xc:black -gravity center sample913a.png -composite sample913b.png
上記バッチの最初のconvertコマンドでは、以下の処理をしています。
1. -evaluate multiply 0.5で画像を暗くしています。
2. radial-gradientで放射グラデーションの明かりを作成して、-chopで位置をずらし、再度-extentでサイズ調整をして、-blurでぼかします。
3. gradientでグラデーションを作成して-distort SRT -35でグラデーションを傾け、-fxで画像の上下左右1ピクセルを残して枠を作成します。
元画像(sf.jpg)

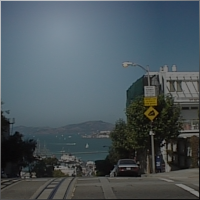
出力画像1(sample913a.png)

出力画像2(sample913b.png)