require 'RMagick'
include Magick
# 任意の2色グラデーションのプラズマフラクタル画像を生成する
images1 = ImageList.new
images1 << Image.read("plasma:fractal"){
self.size = "200x200"
}.first
images1[0] = images1.fx("intensity", AllChannels).normalize()
images2 = ImageList.new
images2 << Image.new(1,1){
self.background_color = "#3070A0FF"
}
images2 << Image.new(1,1){
self.background_color = "#FFFF10FF"
}
images1 << images2.append(true)
img = images1.fx("v.p{0,p}", AllChannels)
img.write("sample779a.png")
exit
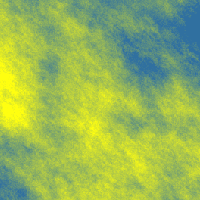
出力画像(sample779a.png)

動作環境
ruby1.8.6, rmagick2.7.1
関連項目
ImageMagickで画像を任意の2色グラデーションの画像に変換する (convertコマンドによる同様の処理)