import java.util.*;
import org.im4java.core.*;
import org.im4java.process.*;
// im4java-0.97.0-bin.tar.bz2を解凍してim4java-0.97.0.jarはclasspathに通す
public class Im4java18
{
public static void main(String args[])
throws Exception
{
try
{
// ConvertCmd convert = new ConvertCmd();
ImageCommand convert = new WindowsConvertCmd();
IMOperation op = new IMOperation();
op.addImage("sf.jpg");
op.median(3.0);
op.addImage("sample1084a.png");
convert.run(op);
}
catch(CommandException cex)
{
System.out.println(cex.getErrorText());
cex.printStackTrace();
}
}
// im4java 0.97
static class WindowsConvertCmd extends ImageCommand
{
public WindowsConvertCmd()
{
setCommand("cmd");
setCommand("/c");
setCommand("convert");
/* another way
setCommand("C:\\Program Files\\ImageMagick-6.4.9-Q16\\convert");
*/
}
}
}
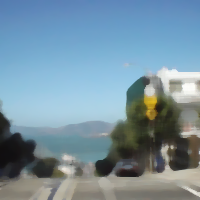
元画像(sf.jpg)

出力画像(sample1084a.png)

関連情報
im4javaのまとめ
ImageMagickでメディアンフィルタを適用する (convertコマンドでの同様の処理)