<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja"
xml:lang="ja" dir="ltr">
<head>
<title>sample1112(ImageMagick6.5.2)</title>
</head>
<body>
<?php
/* 分割数 */
$divx=3;
$divy=3;
/* 彩度の範囲 */
$minsa=100;
$maxsa=150;
$minsb=30;
$maxsb=80;
$im = new Imagick("sf.jpg");
$iw = $im->getImageWidth();
$ih = $im->getImageWidth();
$bw = floor($iw/$divx);
$bh = floor($ih/$divy);
for($ly=0;$ly<$divy;$ly++){
for($lx=0;$lx<$divx;$lx++){
$tbw=($lx==$divx-1)?$iw-($divx-1)*$bw:$bw;
$tbh=($ly==$divy-1)?$ih-($divy-1)*$bh:$bh;
$tim = $im->clone();
$tim->cropImage($tbw, $tbh,
$bw*$lx, $bh*$ly);
if( ($ly*$divx+$lx)%2 == 0 ){
$tim->modulateImage(100,
rand($minsa,$maxsa), 100);
} else {
$tim->modulateImage(100,
rand($minsb,$maxsb), 100);
}
$im->compositeImage($tim, Imagick::COMPOSITE_OVER,
$bw*$lx, $bh*$ly, Imagick::CHANNEL_ALL);
$tim->destroy();
}
}
$im->writeImage('sample1112a.png');
$im->destroy();
?>
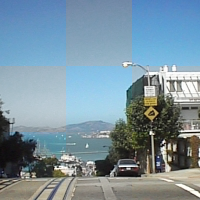
<img src="sample1112a.png" /><br />
</body>
</html>
元画像(sf.jpg)

出力画像(sample1112a.png)