import static javax.media.opengl.GL.*;
import java.io.*;
import javax.media.opengl.*;
import com.sun.opengl.util.*;
// 出力画像サイズ
width = 300
height = 300
GLDrawableFactory gldf =
GLDrawableFactory.getFactory()
GLCapabilities glc = new GLCapabilities()
glc.setDoubleBuffered(false)
GLPbuffer buf = gldf.createGLPbuffer(
glc, null, width, height, null)
GL gl = buf.getGL()
buf.addGLEventListener(
[ init: {
// 背景色
gl.glClearColor(
0xf0/0xff as Float,
0xf0/0xff as Float,
0xf0/0xff as Float,
1f)
},
display: {
GLUT glut = new GLUT()
gl.glViewport(0, 0, width, height)
// 透視投影
gl.glMatrixMode(GL_PROJECTION)
gl.glLoadIdentity()
float ratio = height/width as Float
gl.glFrustum(-1.0f, 1.0f, -ratio, ratio,
5.0f, 40.0f)
gl.glMatrixMode(GL_MODELVIEW)
gl.glLoadIdentity()
gl.glTranslatef(0.0f, 0.0f, -10.0f)
gl.glEnable(GL_LIGHTING)
gl.glEnable(GL_LIGHT0)
gl.glEnable(GL_COLOR_MATERIAL)
gl.glEnable(GL_NORMALIZE)
gl.glEnable(GL_DEPTH_TEST)
gl.glEnable(GL_CULL_FACE)
// フラットシェーディングモデル
gl.glShadeModel(GL_FLAT)
// ポリゴンオフセットを設定
gl.glEnable(GL_POLYGON_OFFSET_FILL)
gl.glPolygonOffset(1f, 1f)
gl.glClear(GL_COLOR_BUFFER_BIT
| GL_DEPTH_BUFFER_BIT )
gl.glPushMatrix()
// X軸回転
gl.glRotatef(30.0f, 1.0f, 0.0f, 0.0f)
// Y軸回転
gl.glRotatef(35.0f, 0.0f, 1.0f, 0.0f)
// 球を描画
// 線の色を設定
gl.glColor3f(
0xff/0xff as Float,
0xff/0xff as Float,
0xff/0xff as Float
)
glut.glutWireSphere(1.5f, 16, 16)
// 面の色を設定
gl.glColor3f(
0x77/0xff as Float,
0x99/0xff as Float,
0xff/0xff as Float
)
glut.glutSolidSphere(1.5f, 16, 16)
gl.glPopMatrix()
},
reshape: {},
displayChanged: {}
] as GLEventListener
)
GLContext context =
buf.createContext(null)
context.makeCurrent()
buf.display()
Screenshot.writeToFile(
new File("sample1295a.png"),
width, height, true)
context.release()
context.destroy()
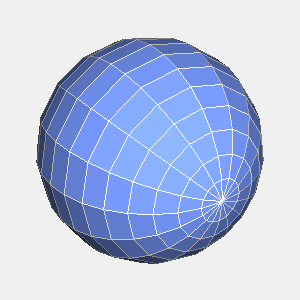
出力画像()

動作環境
JDK1.6 Update14, Groovy 1.6.3, JOGL 1.1.1a
関連情報
groovyとJOGLのまとめ
No comments:
Post a Comment