〇サンプルコード
# coding: utf-8
from graphviz import Digraph
gv = Digraph(engine='circo', format='png')
# フォント設定
gv.attr('node', fontname="MS Gothic")
# ノード作成
gv.node("項目1")
gv.node("項目2")
gv.node("項目3")
gv.node("項目4")
gv.node("項目5")
gv.node("項目6")
# エッジ作成
gv.edge("項目1", "項目2")
gv.edge("項目2", "項目3")
gv.edge("項目3", "項目4")
gv.edge("項目4", "項目5")
gv.edge("項目5", "項目6")
gv.edge("項目6", "項目1")
gv.edge("項目2", "項目5")
gv.render("graphviz-test35")
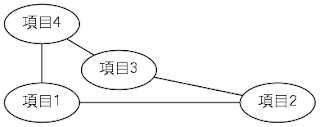
○出力画像
〇graphvizのインストール
pipenv install graphvizやpip install graphvizなどでインストールします。
○関連情報
・Graphvizまとめ
・PythonとGraphvizに関する他の記事はこちらを参照してください。
・サンプルコードを実行する環境としてDockerコンテナを利用することもできます。コンテナの構築方法はDockerでpython3.7とgraphvizをインストールしたコンテナ(Alpine3.9ベース)を作成するを参照してください。