○サンプルコード
# coding: utf-8
from graphviz import Digraph
dot = Digraph(format='png')
# フォント設定
dot.attr('node', fontname="MS Gothic")
# ノード作成
dot.node("項目1", shape="none", label="""<
<table cellpadding="16" cellspacing="4">
<tr><td>列1 </td><td>列2 </td></tr>
<tr><td>100</td><td>200</td></tr>
</table>>""")
dot.render("graphviz-test22")
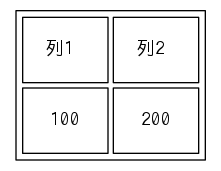
○出力画像
〇graphvizのインストール
pipenv install graphvizやpip install graphvizなどでインストールします。
○関連情報
・Graphvizまとめ
・コマンドから同様のことを実行する場合は「GraphvizでHTML風のラベルを指定する」を参照してください。
・PythonとGraphvizに関する他の記事はこちらを参照してください。
・サンプルコードを実行する環境としてDockerコンテナを利用することもできます。コンテナの構築方法は「Dockerでpython3.7とgraphvizをインストールしたコンテナ(Alpine3.9ベース)を作成する」を参照してください。

No comments:
Post a Comment