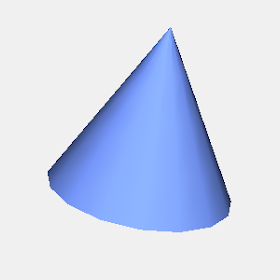
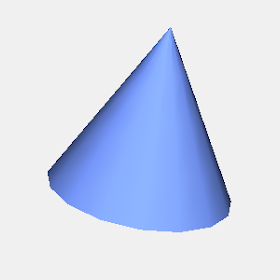
JOGLで円錐を描画するには、以下のコードを実行します。
import java.io.*;
import javax.media.opengl.*;
import com.sun.opengl.util.*;
public class JoglSample17
{
// 出力画像サイズ
private static int width = 300;
private static int height = 300;
public static void main(String args[])
throws IOException
{
GLDrawableFactory gldf =
GLDrawableFactory.getFactory();
GLCapabilities glc = new GLCapabilities();
glc.setDoubleBuffered(false);
GLPbuffer buf = gldf.createGLPbuffer(
glc, null, width, height, null);
buf.addGLEventListener(
new GLEventListener(){
// 初期化
public void init(GLAutoDrawable dr)
{
GL gl = dr.getGL();
// 背景色
gl.glClearColor(
(float)0xf0/(float)0xff,
(float)0xf0/(float)0xff,
(float)0xf0/(float)0xff,
1f);
}
public void display(GLAutoDrawable dr)
{
GL gl = dr.getGL();
GLUT glut = new GLUT();
gl.glViewport(0, 0, width, height);
// 透視投影
gl.glMatrixMode(GL.GL_PROJECTION);
gl.glLoadIdentity();
float ratio = (float)height/(float)width;
gl.glFrustum(-1.0f, 1.0f, -ratio, ratio,
5.0f, 40.0f);
gl.glMatrixMode(GL.GL_MODELVIEW);
gl.glLoadIdentity();
gl.glTranslatef(0.0f, -1.0f, -15.0f);
gl.glEnable(GL.GL_LIGHTING);
gl.glEnable(GL.GL_LIGHT0);
gl.glEnable(gl.GL_COLOR_MATERIAL);
gl.glEnable(GL.GL_NORMALIZE);
gl.glEnable(GL.GL_DEPTH_TEST);
gl.glEnable(GL.GL_CULL_FACE);
gl.glClear(GL.GL_COLOR_BUFFER_BIT |GL.GL_DEPTH_BUFFER_BIT );
gl.glPushMatrix();
// 面の色を設定
gl.glColor3f(
(float)0x77/(float)0xff,
(float)0x99/(float)0xff,
(float)0xff/(float)0xff
);
// X軸回転
gl.glRotatef(-70.0f, 1.0f, 0.0f, 0.0f);
// Y軸回転
gl.glRotatef(10.0f, 0.0f, 1.0f, 0.0f);
// 円錐を描画
glut.glutSolidCone(2.0f, 3.5f, 16, 4);
gl.glPopMatrix();
}
public void reshape(
GLAutoDrawable dr,
int x, int y,
int width, int height){}
public void displayChanged(
GLAutoDrawable dr,
boolean modeChanged,
boolean deviceChanged){}
}
);
GLContext context = buf.createContext(null);
context.makeCurrent();
buf.display();
Screenshot.writeToFile(
new File("sample1175a.png"), width, height, true);
context.release();
context.destroy();
}
}
出力画像(sample1175a.png)

動作環境
JDK6 Upadate13, JOGL 1.1.1