<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja"
xml:lang="ja" dir="ltr">
<head>
<title>sample1102(ImageMagick6.5.2)</title>
</head>
<body>
<?php
/* ブロックサイズ */
$bw=20;
$bh=20;
$im = new Imagick("sf.jpg");
$iw = $im->getImageWidth();
$ih = $im->getImageHeight();
/* 円のパターンを作成 */
$idraw = new ImagickDraw();
$idraw->pushPattern('tile', 0, 0, $bw, $bh);
$idraw->setFillColor("white");
$idraw->ellipse($bw/2+1,$bh/2+1,
$bw/2*0.6,$bh/2*0.6,0,360);
$idraw->popPattern();
/* 円をタイル配置してマスク作成 */
$idraw->setFillPatternURL('#tile');
$im2 = new Imagick();
$im2->newPseudoImage($iw, $ih, "xc:none");
$idraw->rectangle(0, 0, $iw, $ih);
$im2->drawImage($idraw);
/* モザイク画像作成 */
$im->modulateImage(100, 140, 100);
$im->resizeImage($iw/$bw, $ih/$bh,
imagick::FILTER_MITCHELL, 1);
/* FILTER_POINTを使用して元のサイズにリサイズ */
$im->resizeImage($iw, $ih, Imagick::FILTER_POINT, 1);
$im2->compositeImage($im, Imagick::COMPOSITE_IN, 0, 0,
Imagick::CHANNEL_ALL);
$im3 = $im2->clone();
$im4 = $im2->clone();
$im3->evaluateImage(imagick::EVALUATE_MULTIPLY, 0.8);
$im->compositeImage($im3, Imagick::COMPOSITE_OVER,
0, 0, Imagick::CHANNEL_ALL);
$im->compositeImage($im3, Imagick::COMPOSITE_OVER,
-1, -1, Imagick::CHANNEL_ALL);
$im3->evaluateImage(imagick::EVALUATE_MULTIPLY, 1.5);
$im->compositeImage($im3, Imagick::COMPOSITE_OVER,
-2, -2, Imagick::CHANNEL_ALL);
$im->writeImage('sample1102a.png');
$im2->destroy();
$im->destroy();
?>
<img src="sample1102a.png" /><br />
</body>
</html>
元画像(sf.jpg)

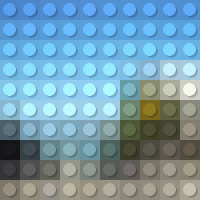
出力画像(sample1102a.png)

関連項目
ImageMagickで画像をブロック風に変換する (convertコマンドでの同様の処理)
ImageMagickとPHPで、画像を荒いドット画像に変換する
ImageMagickとPHPで画像を荒いドットを交互に配置したモザイク画像に変換する
No comments:
Post a Comment