<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja" dir="ltr">
<head>
<title>sample911(ImageMagick6.4.8)</title>
</head>
<body>
<?php
/* 画像を2値化して、任意の色と透明色にかえる */
$im = new Imagick("tree1.jpg");
$im->setImageMatte(true);
$im->blackThresholdImage('#808080');
$im->whiteThresholdImage('#808080');
$im->paintTransparentImage("white", 0, 0);
$im->paintOpaqueImage("black", "#88aaff", 0);
$im->writeImage('sample911a.png');
/* 他の画像と重ね合わせ */
$im2 = new Imagick();
$im2->newPseudoImage($im->getImageWidth(),
$im->getImageHeight(), "pattern:CHECKERBOARD");
/* 重ね合わせ */
$im2->compositeImage($im, Imagick::COMPOSITE_OVER, 0, 0,
Imagick::CHANNEL_ALL);
$im2->writeImage('sample911b.png');
$im2->destroy();
$im->destroy();
?>
<img src="sample911a.png" /><br />
<img src="sample911b.png" /><br />
</body>
</html>
元画像(tree1.jpg)

出力画像1(sample911a.png)

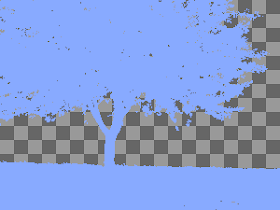
出力画像2(sample911a.png)

関連項目
ImageMagickで、2値化した画像を透明に設定したり、色を変える
ImageMagickとPHPで2値化して光が溢れるような画像に変換する
ImageMagickとPHPで画像の輪郭を影で浮かび上がらせた画像を生成する
No comments:
Post a Comment