rem 環境によって変えてね
set im=C:\Progra~1\ImageMagick-6.4.1-Q16
%im%\convert.exe sample6.jpg -matte -channel rgba ( -size 100x100 gradient:#ffffffff-#00000000 ) -compose copy-opacity -composite ( -size 200x200 sf.jpg ) +swap -geometry +20+20 -composite sample411a.png
上記のバッチでは以下の処理を実行しています。
1. 作成したalpha channelを含んだ白黒グラデーションのalphaを画像にコピーします。(-compose copy-opacity -composite)
2. 別の背景画像と重ね合わせます
元画像1(sample6.jpg)

元画像2(sf.jpg)

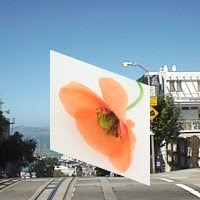
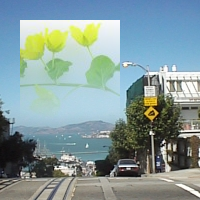
出力画像(sample411a.png)

2009/04/18追記
ImageMagick6.5.0では、以下のバッチファイルを実行します。
rem 環境によって変えてね
set im=C:\Progra~1\ImageMagick-6.5.0-Q16
%im%\convert.exe sample6.jpg ( -size 100x100 gradient:#ffffffff-#00000000 ) -compose copy-opacity -composite ( -size 200x200 sf.jpg ) +swap -geometry +20+20 -compose src-over -composite sample411a_20080418.png
関連項目
ImageMagickとPHPで、画像に半透明グラデーションをかける
ImageMagickで画像の上下を半透明グラデーションにする