// 画像の上に半透明の四角と文字列を描画する
// キャンバスサイズ
size(200, 200);
colorMode(RGB,255,255,255,255);
// 背景色
background(#ffffee);
// 画像はdataディレクトリに置いておく
PImage img = loadImage("SF.JPG");
// 画像の表示
image(img, 0, 0);
// 半透明の四角を描画
// 塗りつぶし色
fill(#000000,128);
noStroke();
rect(img.width*0.1, img.height*0.3, img.width*0.8, img.height*0.4);
// フォントを変換
PFont font = createFont("Tahoma",20,true);
// フォントを設定
textFont(font);
String message = "San Francisco";
// 文字列の幅を取得
float tw = textWidth(message);
// 文字
fill(#ffffff);
text(message,img.width/2-tw/2,img.height/2+textDescent());
// ファイル保存
save("sample1384a.png");
元画像(SF.JPG)

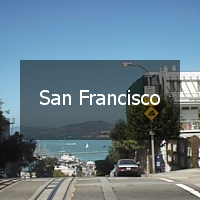
出力画像(sample1384a.png)

○動作環境
Processing 3.4/Processing 1.0.7
〇関連項目
Processingをインストールした仮想マシンを構築するには、以下のページを参照してください。
・https://serverarekore.blogspot.com/search/label/Processing
・Processingに関する他の記事は、こちらを参照してください。
No comments:
Post a Comment