以下のバッチファイルを実行します。
rem 環境によって変えてね
set im=C:\Progra~1\ImageMagick-6.3.1-Q16
rem ボタン画像1
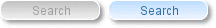
%im%\convert.exe -size 100x20 xc:none -tile gradient:#c0c0c0-#f2f2f2 -stroke #ffffff -draw "roundrectangle 0,0 99,19 8,8" +tile -stroke none -fill #a0a0a0 -draw "font-size 12 text 32,15 'Search'" ( +clone -background #000000 -shadow 40x2+3+3 ) +swap -background white -mosaic sample97a.gif
rem ボタン画像
2%im%\convert.exe -size 100x20 xc:none -tile gradient:#bbddff-#f0f5ff -stroke #ffffff -draw "roundrectangle 0,0 99,19 8,8" +tile -stroke none -fill #3070a0 -draw "font-size 12 text 32,15 'Search'" ( +clone -background #000000 -shadow 40x2+3+3 ) +swap -background white -mosaic sample97b.gif
rem 2つのボタン画像を連結%im%\convert.exe sample97a.gif sample97b.gif +append button.gif

Webページに上記画像を埋め込む場合、
スタイルシートに以下のように設定することで、
マウスオーバーしたときに、画像が切り替わるように
できます。
a.btn {
display: block;
width: 108px;
height: 28px;
background-image: url("./button.gif");
background-repeat: no-repeat;
background-position: 0px 0px;
text-decoration: none;
}
a:hover.btn {
background-position: -108px 0px;
}
できます。
a.btn {
display: block;
width: 108px;
height: 28px;
background-image: url("./button.gif");
background-repeat: no-repeat;
background-position: 0px 0px;
text-decoration: none;
}
a:hover.btn {
background-position: -108px 0px;
}
No comments:
Post a Comment