〇サンプルコード
# coding: utf-8
from graphviz import Digraph
dot = Digraph(format='png')
# フォント設定
dot.attr('node', fontname="MS Gothic")
# ノード作成
with dot.subgraph(name="cluster0") as sg:
sg.node("手順1")
sg.node("手順2")
sg.edge("手順1", "手順2")
sg.attr(label="Procedure-A")
with dot.subgraph(name="cluster1") as sg:
sg.node("手順3")
sg.node("手順4")
sg.edge("手順3", "手順4")
sg.attr(label="Procedure-B")
dot.node('開始')
dot.node('終了')
dot.edge("開始", "手順1")
dot.edge("開始", "手順3")
dot.edge("手順2", "終了")
dot.edge("手順4", "終了")
dot.render("graphviz-test27")
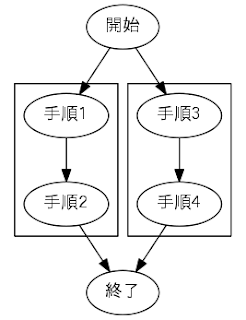
○出力画像
〇graphvizのインストール
pipenv install graphvizやpip install graphvizなどでインストールします。
○関連情報
・Graphvizまとめ
・コマンドから同様のことを実行する場合は「Graphvizでサブグラフ(クラスタ)にラベルを設定する」を参照してください。
・PythonとGraphvizに関する他の記事はこちらを参照してください。
・サンプルコードを実行する環境としてDockerコンテナを利用することもできます。コンテナの構築方法は「Dockerでpython3.7とgraphvizをインストールしたコンテナ(Alpine3.9ベース)を作成する」を参照してください。