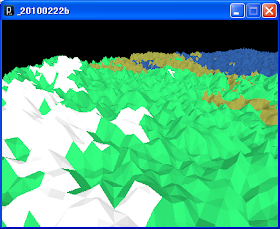
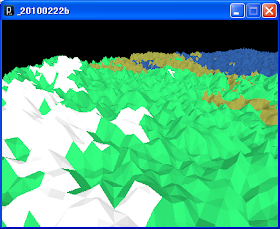
processingとJava Image Filters(pixels)を使用して地形っぽい画像を生成するには、以下のコードを実行します。Java Image Filtersはhttps://pixels.dev.java.net/servlets/ProjectDocumentListから pixels-core-2.1.3-SNAPSHOT.jarをダウンロードしてSketchのフォルダのcodeサブフォルダに配置するか、 Sketch->Add FilesメニューからSketchに追加します。
import processing.opengl.*;
PImage img2;
int ix = 200;
int iy = 200;
void setup()
{
// キャンバスサイズ
size(400, 300, OPENGL);
PImage img = new PImage(ix, iy);
// プラズマ画像を生成する
PlasmaFilter pf = new PlasmaFilter();
// 乱れを設定する(0-10)
pf.setTurbulence(1.2f);
// seed設定
//pf.setSeed(1318);
img2 = new PImage(pf.filter((BufferedImage)img.getImage(), null));
img2.loadPixels();
}
void draw()
{
background(0);
lights();
ambientLight(128, 128, 128, 0, -1000, 300);
translate(width/2, height/2);
rotateX(radians(-30));
rotateY(radians(frameCount));
noStroke();
float ox = -400;
float oy = -100;
float oz = -400;
int us = 10;
for(int lx=0;lx<ix-1;lx++){
for(int lz=0;lz<iy-1;lz++){
beginShape(TRIANGLES);
float cx = (lx+0.5)*us;
float cz = (lz+0.5)*us;
float cy = (red(img2.pixels[lz*ix+lx]) +
red(img2.pixels[lz*ix+(lx+1)]) +
red(img2.pixels[(lz+1)*ix+(lx+1)]) +
red(img2.pixels[(lz+1)*ix+lx]) )/4;
//println(cy);
if( cy < 60 ){
fill(color(#dddddd));
} else if( cy < 100 ){
fill(color(#22aa55));
} else if( cy < 130 ){
fill(color(#777733));
} else {
fill(color(#224477));
}
vertex(ox+lx*us, oy+red(img2.pixels[lz*ix+lx]), oz+lz*us);
vertex(ox+(lx+1)*us, oy+red(img2.pixels[lz*ix+(lx+1)]), oz+lz*us);
vertex(ox+cx, oy+cy, oz+cz);
vertex(ox+(lx+1)*us, oy+red(img2.pixels[lz*ix+(lx+1)]), oz+lz*us);
vertex(ox+cx, oy+cy, oz+cz);
vertex(ox+(lx+1)*us, oy+red(img2.pixels[(lz+1)*ix+(lx+1)]), oz+(lz+1)*us);
vertex(ox+(lx+1)*us, oy+red(img2.pixels[(lz+1)*ix+(lx+1)]), oz+(lz+1)*us);
vertex(ox+cx, oy+cy, oz+cz);
vertex(ox+lx*us, oy+red(img2.pixels[(lz+1)*ix+lx]), oz+(lz+1)*us);
vertex(ox+lx*us, oy+red(img2.pixels[(lz+1)*ix+lx]), oz+(lz+1)*us);
vertex(ox+cx, oy+cy, oz+cz);
vertex(ox+lx*us, oy+red(img2.pixels[lz*ix+lx]), oz+lz*us);
endShape();
}
}
}
出力画像

動作環境
processing 1.0.9
〇関連項目
・Processingをインストールした仮想マシンを構築するには、以下のページを参照してください。
https://serverarekore.blogspot.com/search/label/Processing
・Processingに関する他の記事は、
こちらを参照してください。