// キャンバスサイズ
PImage img = loadImage("SF.JPG");
PImage img2 = loadImage("flower1.png");
size(img.width, img.height);
// 画像をハーフトーンにする
HalftoneFilter hf = new HalftoneFilter();
// ソフトネス
hf.setSoftness(0.7);
// マスクパターン
hf.setMask((BufferedImage)img2.getImage());
// モノクロの場合true
hf.setMonochrome(false);
PImage img3 = new PImage(hf.filter((BufferedImage)img.getImage(), null));
image(img3, 0, 0);
// ファイル保存
save("sample1476a.png");
元画像(sf.jpg):dataサブディレクトリに配置か、Add Filesで追加。

ハーフトーン用画像(flower1.png)

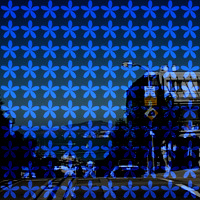
出力画像(sample1476a.png)

動作環境
Processing 1.0.7
〇関連項目
・Processingをインストールした仮想マシンを構築するには、以下のページを参照してください。
https://serverarekore.blogspot.com/search/label/Processing
・Processingに関する他の記事は、こちらを参照してください。