より新しいバージョンでの記事「Processing3.4とJava Image Filtersを使用して万華鏡のような画像を作成する」を参照してください。
ProcessingとJava Image Filters(pixels)を使用して万華鏡のような画像を作成するには、以下のコードを実行します。Java Image Filtersはhttps://pixels.dev.java.net/servlets/ProjectDocumentListから pixels-core-2.1.3-SNAPSHOT.jarをダウンロードしてSketchのフォルダのcodeサブフォルダに配置するか、 Sketch->Add FilesメニューからSketchに追加します。
// キャンバスサイズ
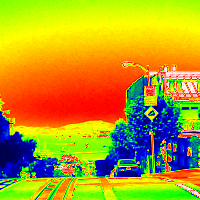
PImage img = loadImage("sf2.jpg");
size(img.width, img.height);
// 万華鏡のような画像を生成する
KaleidoscopeFilter kf = new KaleidoscopeFilter();
// 面数
kf.setSides(6);
// 角度1
kf.setAngle(20f/180f*ImageMath.PI);
// 角度2
kf.setAngle2(50f/180f*ImageMath.PI);
// 中心X
kf.setCentreX(0.5f);
// 中心Y
kf.setCentreY(0.5f);
// 半径
kf.setRadius(100);
PImage img2 = new PImage(kf.filter((BufferedImage)img.getImage(), null));
image(img2, 0, 0);
// ファイル保存
save("sample1469a.png");
元画像(sf2.jpg):dataサブディレクトリに配置か、Add Filesで追加。

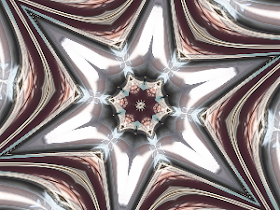
出力画像(sample1469a.png)

動作環境
Processing 1.0.7
〇関連項目
・Processingをインストールした仮想マシンを構築するには、以下のページを参照してください。
https://serverarekore.blogspot.com/search/label/Processing
・Processingに関する他の記事は、こちらを参照してください。