// キャンバスサイズ
size(400, 400);
// 背景色
background(#ffffee);
// 線の色
stroke(#7799dd);
// 線の太さ
strokeWeight(10);
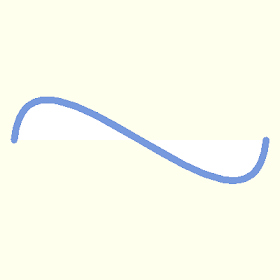
// ベジェ曲線
bezier(20,200, 40,0, 360,400, 380,200);
// ファイル保存
save("sample1249a.png");
出力画像(sample1249a.png)

○動作環境
Processing 3.4/Processing 1.0.7
〇関連項目
Processingをインストールした仮想マシンを構築するには、以下のページを参照してください。
・https://serverarekore.blogspot.com/search/label/Processing
・Processingに関する他の記事は、こちらを参照してください。





