import static javax.media.opengl.GL.*;
import java.io.*;
import javax.media.opengl.*;
import com.sun.opengl.util.*;
// 出力画像サイズ
width = 300
height = 300
GLDrawableFactory gldf =
GLDrawableFactory.getFactory()
GLCapabilities glc = new GLCapabilities()
glc.setDoubleBuffered(false)
GLPbuffer buf = gldf.createGLPbuffer(
glc, null, width, height, null)
GL gl = buf.getGL()
buf.addGLEventListener(
[ init: {
// 背景色
gl.glClearColor(
0xf0/0xff as Float,
0xf0/0xff as Float,
0xf0/0xff as Float,
1f)
},
display: {
GLUT glut = new GLUT()
gl.glViewport(0, 0, width, height)
// 透視投影
gl.glMatrixMode(GL_PROJECTION)
gl.glLoadIdentity()
float ratio = height/width as Float
gl.glFrustum(-1.0f, 1.0f, -ratio, ratio,
5.0f, 80.0f)
gl.glMatrixMode(GL_MODELVIEW)
gl.glLoadIdentity()
gl.glTranslatef(0.0f, -0.5f, -30.0f)
gl.glEnable(GL_LIGHTING)
gl.glEnable(GL_LIGHT0)
gl.glEnable(GL_COLOR_MATERIAL)
gl.glEnable(GL_NORMALIZE)
gl.glEnable(GL_DEPTH_TEST)
gl.glEnable(GL_CULL_FACE)
gl.glClear(GL_COLOR_BUFFER_BIT
| GL_DEPTH_BUFFER_BIT )
gl.glPushMatrix()
// 面の色を設定
gl.glColor3f(
0x77/0xff as float,
0x99/0xff as float,
0xff/0xff as float
)
// X軸回転
gl.glRotatef(15.0f, 1.0f, 0.0f, 0.0f)
// Y軸回転
gl.glRotatef(70.0f, 0.0f, 1.0f, 0.0f)
cs = 0.5f
gs = 0.05f
for(lx in -100..800-1){
gl.glPushMatrix()
gl.glRotatef(5f*lx as float, 1.0f, 0.0f, 0.0f)
gl.glTranslatef(gs*lx as float, 2f, 0f)
gl.glScalef(1f,1f,0.2f)
glut.glutSolidCube(cs)
gl.glPopMatrix()
}
gl.glPopMatrix()
},
reshape: {},
displayChanged: {}
] as GLEventListener
)
GLContext context =
buf.createContext(null)
context.makeCurrent()
buf.display()
Screenshot.writeToFile(
new File("sample1311a.png"),
width, height, true)
context.release()
context.destroy()
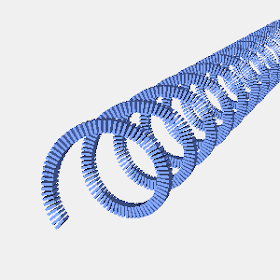
出力画像(sample1311a.png)

動作環境
JDK1.6 Update14, Groovy 1.6.3, JOGL 1.1.1a
関連情報
groovyとJOGLのまとめ







