<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja" dir="ltr">
<head>
<title>sample489(ImageMagick6.4.2)</title>
</head>
<body>
<?php
/* 画像の端を円形にぼかす */
$im = new Imagick("sf.jpg");
$im->vignetteImage(0, 1, 10, 10);
$im->writeImage('sample489a.jpg');
/* $im->clear(); 2008/09/30追記:destroyと同様にClearMagicWandを呼ぶので必要なし */
$im->destroy();
/* 背景を水色に */
$im2 = new Imagick("sf.jpg");
$im2->setImageBackgroundColor("#bbddff");
$im2->vignetteImage(0, 1, 10, 10);
$im2->writeImage('sample489b.jpg');
/* $im2->clear(); 2008/09/30追記:destroyと同様にClearMagicWandを呼ぶので必要なし */
$im2->destroy();
?>
<img src="sample489a.jpg" />
<img src="sample489b.jpg" />
</body>
</html>
元画像(sf.jpg)

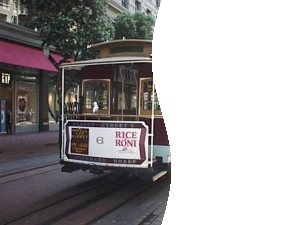
出力画像1(sample489a.jpg)

出力画像(sample489b.jpg)

環境
Apache 2.2.8/PHP5.2.5/ImageMagick6.4.2
関連項目
ImageMagickとPHPで、画像を丸く切り取る
ImageMagickで円形に端をぼかす (Convertコマンドによる同様の処理)