使用します。使用可能なthreshold mapは以下のコマンドで表示できます。
convert -list threshold
元画像(sf.jpg)

ハーフトーンのディザリングをするには、以下のバッチファイルを実行します。
rem 環境によって変えてね
set im=C:\Progra~1\ImageMagick-6.3.9-Q16
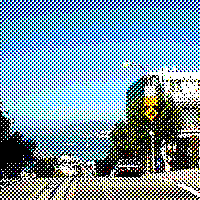
%im%\convert.exe sf.jpg -ordered-dither h4x4a sample364a.png
出力画像(sample364a.png)

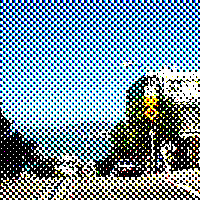
%im%\convert.exe sf.jpg -ordered-dither h6x6a sample364b.png
出力画像(sample364b.png)

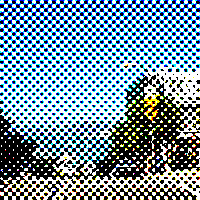
%im%\convert.exe sf.jpg -ordered-dither h8x8a sample364c.png
出力画像(sample364c.png)

threshold mapの後にレベルを指定することで、中間色の入ったハーフトーンになります。
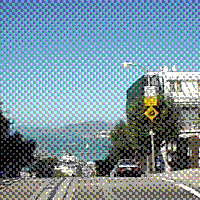
%im%\convert.exe sf.jpg -ordered-dither h6x6a,4 sample364d.png
出力画像(sample364d.png)

%im%\convert.exe sf.jpg -ordered-dither h6x6a,8 sample364e.png
出力画像(sample364e.png)

%im%\convert.exe sf.jpg -ordered-dither h6x6a,16 sample364f.png
出力画像(sample364f.png)








