import groovy.swing.j2d.*
def gr = new GraphicsRenderer()
gr.renderToFile("sample851a.png", 300, 225){
antialias("on")
rect( x: 0, y: 0, width: 300, height: 225,
borderColor: no){
texturePaint(x: 0, y: 0, file: 'sf2.jpg' )
filters {
motionBlur(angle:0, distance:1.0,
rotation:0, zoom:0.1, wrapEdges:false)
}
}
}
元画像(sf.jpg)

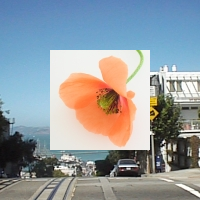
出力画像(sample851a.png)

動作環境
Groovy1.6.0 Beta2, JDK1.6 Update11
関連項目
Java2DとJava Image Filters(pixels)を使用して放射ブラーをかける