import java.awt.*;
import magick.*;
public class JMagickTest38
{
public static void main(String args[])
throws MagickException
{
String files[] = {"sample3b.jpg", "sample4.jpg", "sample6.jpg"};
MagickImage frames[] = new MagickImage[files.length];
int fn = 0;
for(fn=0;fn<files.length;fn++){
frames[fn] = new MagickImage(new ImageInfo(files[fn]));
frames[fn].setDelay(100);
}
MagickImage mi = new MagickImage(frames);
mi.setFileName("sample479a.gif");
mi.writeImage(new ImageInfo());
}
}
元画像1(sample3b.jpg)

元画像2(sample4.jpg)

元画像3(sample6.jpg)

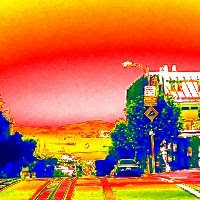
出力画像(sample479a.gif)

環境
JDK6 Upadate6(JDK1.6.0_06)/jmagick-win-6.3.9-Q16
関連情報
JMagickまとめ